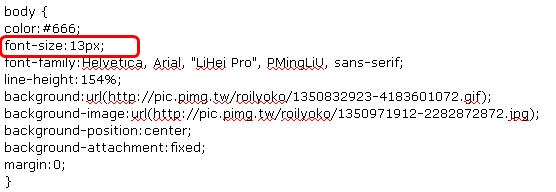
打開CSS 時就會看到這一個地方
body這一行
如果您只是單純想改改字體大小或是顏色以及背景狀態
又不想一個個修改
來這裡就對了
首先來應用介紹一下
font-size 屬性是用來設定字體的大小。
更改之前的字體狀態

更改字體大小


結果如下
字體變了
框架變大了
小心文字位置改變了

例如;
color 屬性是用來設定字體改變顏色。
font-family 屬性是用來設定字體的類別。
改變一下變成標楷體看看


font-weight 屬性是用來設定字體的厚度。設定值 100 ~ 900 (900最厚)。
增加一行增加字體厚度看看


font-style 屬性是用來設定字體是否為斜體字 (italic 斜體字 或 oblique)。
增加一行,斜體字看看


background-image 屬性是用來指定用什麼圖案來當做背景。
background-repeat 屬性是用來指定背景圖案重不重複。
background-attachment 屬性是用來指定背景圖案是否在螢幕上固定。
background-position 屬性是用來指定背景圖案的位置。
喜歡加哪個就可以加哪個
試試看它會有和變化
文章標籤
全站熱搜




 留言列表
留言列表