這次使用改變header這地方
這裡主要改變位置是橫幅的地方
主要是這裡的圖片
您可以自己創作自己想要的樣式
如果想要改變其它如字型或位置
那可要選擇其它地方
說的容易不如實際操作看看,您會更加了解
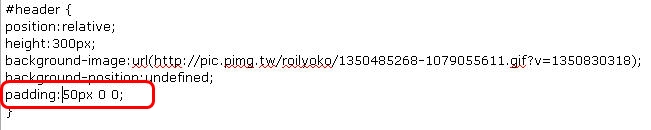
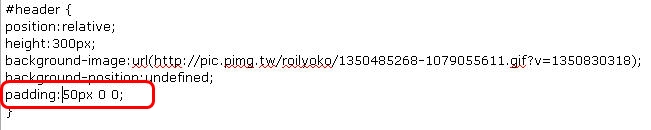
改變這裡的height 300px
變為height 400px



您看您看
橫幅的長度偷偷改在改變

如果您改變的是
padding 50px
變更為padding 150px



您看看吧!
這裡是否拉拉開了

文章標籤
全站熱搜
這次使用改變header這地方
這裡主要改變位置是橫幅的地方
主要是這裡的圖片
您可以自己創作自己想要的樣式
如果想要改變其它如字型或位置
那可要選擇其它地方
說的容易不如實際操作看看,您會更加了解
改變這裡的height 300px
變為height 400px



您看您看
橫幅的長度偷偷改在改變

如果您改變的是
padding 50px
變更為padding 150px



您看看吧!
這裡是否拉拉開了

 留言列表
留言列表